Tools und Tipps zur Bild- und Videobearbeitung

Dies ist der vierte Teil der Serie über alles rund um Bilder und Videos. Im ersten Teil ging es um die Visualisierung von Inhalten und Zusammenhängen, im zweiten gab es Hinweise zur rechtlich sicheren Mediennutzung und der dritte Teil war den besten Bild- und Videoressourcen gewidmet. Heute gibt es Tipps, wofür und wie Bilder eingesetzt werden können und Tools, mit denen man sie bearbeiten kann.
Auswahl des Bildes/Videos von seiner Funktion abhängig machen
Gleichgültig, ob Bilder oder Videos Anderer verwendet oder selbst erstellt werden, vorab sollte natürlich klar sein, welche der folgenden Funktionen sie erfüllen sollen. Denn davon hängt die Auswahl ab:
Bilder und Videos…
- schaffen Wiedererkennungswert für die Leser
- unterhalten und dekorieren
- lockern ‘Bleiwüsten’ auf
- verstärken Kernaussagen des Textes
- strukturieren Informationen anschaulich
- erläutern und ergänzen Komplexes
- bilden optische Eselsbrücken, dienen der Verankerung der Inhalte im Gehirn
- werten Websites und Blogartikel optisch auf, was Leser anlockt
- Vor allem Videos und komplexe Grafiken halten die Leser länger auf der Site. Das ist gut fürs Google-Ranking, für das auch die Verweildauer der Leser auf einer Seite relevant ist.
Bilder und Videos bearbeiten
Meistens müssen Bilder noch bearbeitet werden, bevor man sie verwenden kann. Eigene Fotografien zum Beispiel sind viel zu groß für eine Website. Wenn man sie in hoher Auflösung einstellt, kann bei den meisten Content Management Systemen zwar die Anzeige auf ein bestimmtes Maß reduziert werden, dennoch werden die großen Originaldateien geladen, verbrauchen auf dem Server unnötig viel Platz und vor allem: Sie reduzieren die Ladegeschwindigkeit einer Website. Nicht gut für die wartenden Leser und nicht gut fürs Google-Ranking, denn auch die Ladegeschwindigkeit einer Site spielt eine Rolle dafür.
Natürlich ist Photoshop von Adobe das beste Bildbearbeitungsprogramm. Aber abgesehen vom wahrlich stattlichen Preis ist dieser Alleskönner derartig komplex, dass eine wirklich intensive Einarbeitung nötig ist, um halbwegs vernünftig damit arbeiten zu können.
Aber die Anschaffung ist auch wirklich nur für Profis nötig. Es gibt viele preiswerte oder sogar kostenlose Bildbearbeitungs-Programme, die für die meisten Zwecke locker ausreichen.
Allen voran sei IrfanView genannt. Dies Tool wird als Bildbetrachtungs-Freeware angeboten, verfügt aber auch über eine Menge Werkezeuge, mit denen man Bilder bearbeiten kann. Sogar Objekt freistellen kann man damit gut.
Im Februar 2011 hat Stiftung Warentest 4 Gratis-Bildbearbeitungsprogramme und 7 kostenpflichtige getestet, deren Preisspanne von gut 20.- Euro bis 150.- Euro liegt: Bildbearbeitung – Die besten Programme
Im Artikel 30+ Free Online Multimedia (Photo, Audio, Video) Editors gibt es auch Infos zu Video- und Audio-Bearbeitungsprogrammen.
Ein paar Tipps, worauf Sie beim Bearbeiten Ihrer Bilder achten sollten
Die richtige Bildgröße
Bilder sollten für das Internet ‘klein gerechnet’ werden. Für Bilder im Internet genügt eine Auflösung von 72 dpi. Außerdem kann man die Qualität mit der entsprechenden Software zusätzlich reduzieren. Faustregel: Wenn dadurch die qualitativen Einbußen nicht zu stark werden, sollte man die Dateigröße eines Bildes von etwa 600 Pixel mal 400 Pixel auf 50 bis 70 kb reduzieren.
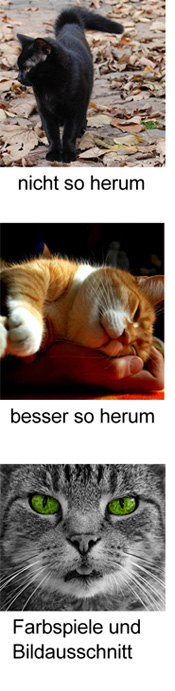
 Lebende Bildmotive in den Inhalt ‘hinein schauen’ lassen, nicht heraus
Lebende Bildmotive in den Inhalt ‘hinein schauen’ lassen, nicht heraus
Für Abbildungen, die nicht bildschirmfüllend sind sondern links oder rechts vom Fließtext platziert werden: Wenn Menschen, Tiere oder Pflanzen nicht frontal fotografiert sondern im Profil abgebildet sind, Bilder auswählen, bei denen die Blickrichtung der Personen, oder Tiere oder die Neigung der Pflanzen in Richtung des Fließtextes weist, nicht ‘aus dem Inhalt heraus’. Das Gesamterscheinungsbild wirkt so harmonischer und das Bild lenkt nicht vom Inhalt ab – unsere Augen folgen unbewusst immer der Blickrichtung der abgebildeten Lebewesen.
Interessante Bildausschnitte wählen
Bilder können und sollten manchmal beschnitten werden, um sie interessanter wirken zu lassen und um den Fokus auf das Wesentliche zu lenken. Dafür kann die Umgebung des Hauptmotivs beschnitten werden, wenn die Gesamtkomposition des Bildes dadurch nicht zerstört wird.
Ab und an kann zum Beispiel ein Porträt auch dadurch interessanter wirken, wenn ein Stück des Kopfes abgeschnitten wird. Hier ist allerdings Feingefühl nötig, damit das Ergebnis dann nicht willkürlich oder versehentlich ‘abgeschnitten’ wirkt.
Spielen Sie mit der Farblichkeit
Mit allen Bildbearbeitungsprogrammen sind farbliche Veränderungen eines Bildes einfach möglich:
- Manchmal ist ein Bild in Graustufen, also in ‘schwarz-weiß’ viel spannender als in Farbe.
- Ein Bild soll antik wirken? Eine Sepia-Färbung erreicht dieses Ziel.
- Eine kühle, mystische Stimmung soll transportiert werden? Das kann mit einer Einfärbung in Blau-Tönen erreicht werden.
- Wer in Sachen Bildbearbeitung schon ein wenig fortgeschritten ist, kann auch das gesamte Bild in Graustufen darstellen und nur einen kleinen Ausschnitt farbig lassen oder anders einfärben.
Lassen Sie sich inspirieren
Im Internet gibt es unzählbar viele Inspirationen für die optische Gestaltung. Besonders in Designerblogs findet man für so ziemliche jeden Bedarf Ideen. Die gilt es natürlich nicht zu klauen, aber mit ihrer Hilfe findet man viel leichter die für den eigenen Zweck passende Idee. Hier ein paar Beispiele:
Neue Visitenkarten werden fällig und die alten sind sooooo langweilig? Inspirationen bietet das Netz en masse:
36 kreative Visitenkarten zur Kundengewinnung, 75 Inspirational Business Cards, Inspiration: 1000 kreative Visitenkarten Designs
Eine originelle Postkarte soll zur Neukundenfindung oder als Aufmerksamkeit an bestehende Kunden verschickt werden. Aber wie könnte die aussehen?
30 Must See Postcard Designs: Inspirational Showcase, Hübsche Vintage-Postkarten, 30 Creative Postcard Design Ideas
Wie gestaltet man optisch eine Übersicht der verschiedenen Produktvarianten – zum Beispiel Software? Der Artikel 70+ Examples of Product Comparison Tables in Web Design liefert Beispiele.
Katzenfotos: Traniven, by-sassi, Béatrice Döring (bearbeitet), pixelio
Artikel zum Thema
* Die 14 (plus 2) besten Ressourcen für Bilder
* Bilder juristisch sicher nutzen – Gastbeitrag von Sebastian Dramburg
* Visualisierung unterstützt das Verstehen und hilft dem Gedächtnis











